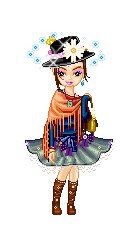
本文实现的是在图像空间上的合并,例外还有一种时间上的合并,请阅读 依网友要求,初步实现了生成QQ秀的功能,该功能能将原来分开的身体各部分的动画合并成一个完整的人形动画,但我合并后的效果在第二桢中上衣有一个撩衣服得动作,没见过原本的生成效果,不知道正确与否,先发上来大家看看效果,顺便恳请大家提提意见

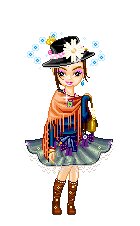
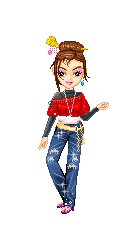
 合成后效果
合成后效果 该方法的方法声明为:
该方法的方法声明为:

 /**/ /// <summary>
/**/ /// <summary> /// 合并多个gif动画,在空间坐标上
/// 合并多个gif动画,在空间坐标上 /// </summary>
/// </summary> /// <param name="sourceGifs">原图像</param>
/// <param name="sourceGifs">原图像</param> /// <param name="outPath">合并后图像</param>
/// <param name="outPath">合并后图像</param>  public void Merge(List<string> sourceGifs, string outPath)
public void Merge(List<string> sourceGifs, string outPath) 发现有些人将代码拷贝过去之后,马上将版权改成自己的名字,而且在网上肆意张贴,以后的版本不会直接提供文件下载,如果有需要朋友,只要是园子的注册用户,发邮件给我,我保准回复。这样也许可以为园子增加一些注册用户吧,我的email:jillzhang@126.com,再次声明,园子中兄弟有需要的,发邮件给我就可以了,由此带来的不便,还请兄弟们能理解。邮件中最好注明博客园ID和网址
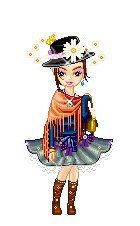
声明:代码公开,但使用的时候,请保留作者信息和版权声明,这样我才会有动力继续完善,谢谢配合 ---------------------------------------------------------------------------------------------------又有新进展啦: 3月19日晚,终于将撩美女衣服的流氓行为加以修正,得到的QQ秀效果非常好,还是那个美女,看看新的合成效果 另外一个帅哥的合成过程 原图:
另外一个帅哥的合成过程 原图:

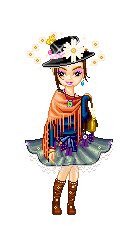
 合成后效果:
合成后效果: 给大家发的都是修正之后的,包括白天的时候留言的也是,但合成时候要注意图片的先后顺序,顺序错了,效果就不一样了大家有需要的,请发邮件给我好么,这样手都给我粘麻了,大家发邮件给我吧,注明博客园ID和博客网址 上传一个新的
给大家发的都是修正之后的,包括白天的时候留言的也是,但合成时候要注意图片的先后顺序,顺序错了,效果就不一样了大家有需要的,请发邮件给我好么,这样手都给我粘麻了,大家发邮件给我吧,注明博客园ID和博客网址 上传一个新的